この記事を書いた人🐰
楽しく働くドットコム・べるこさん
2013年からIT関連会社を経営。
適格請求書発行事業者登録番号 TA5450001010642
YMAA認証マーク取得
薬機法・医療法適法広告取扱個人認証
KTAA認証マーク取得
景品表示法・特定商取引法取扱個人認証
【資格・スキル・経験】
■証券外務員Ⅰ種/英検2級/医療事務2級
■広告運用(Google・FB・Instagram)
■SEO・動画のSEO(VSEO)対策
■SEOライティング
■セールスライティング
■コピーライティング
■html/css/WordPress
■Illustrator/Photoshop/Premiere Pro
■AWS/Ruby on Rails(アプリ開発)
■インフルエンサーのプロデュース多数
2013年より、WEBアプリ開発、LP制作、オンライン講座・オンラインサロン構築など、企業さまやインフルエンサーさまのプロデュース業に携わって参りました。企画開発だけではなく、構築から運用までをワンストップでサポート。広告運用から内部SEO対策、動画のSEO(VSEO)対策込のYouTube運用に定評あり。大手WEBメディア・出版社さまからの執筆依頼多数あり。
モットーは、「秘密厳守とコンプラ遵守」。お客さまの魅力を引き出し、輝かせることが何よりの喜びです。

ブログやHPにスライドを設置したい方は、ワードプレスの無料プラグインMetaSlider(メタスライダー)がおすすめです。
サイドバーやトップページに挿入したい場合は、お使いのテーマの「ウィジェット」にドラッグアンドドロップするだけで誰でも簡単にスライドが挿入できちゃいます。
ショートコードを挿入すれば、このように記事内にも入れられます。
こんなかんじ

メタスライダーの設定画面に入力した画像サイズと実際の画像サイズが合っているにもかかわらず、PCから見ると画像がぼやけてしまうとお悩みではありませんか?
この場合、もくじの3の記事をお読みください!
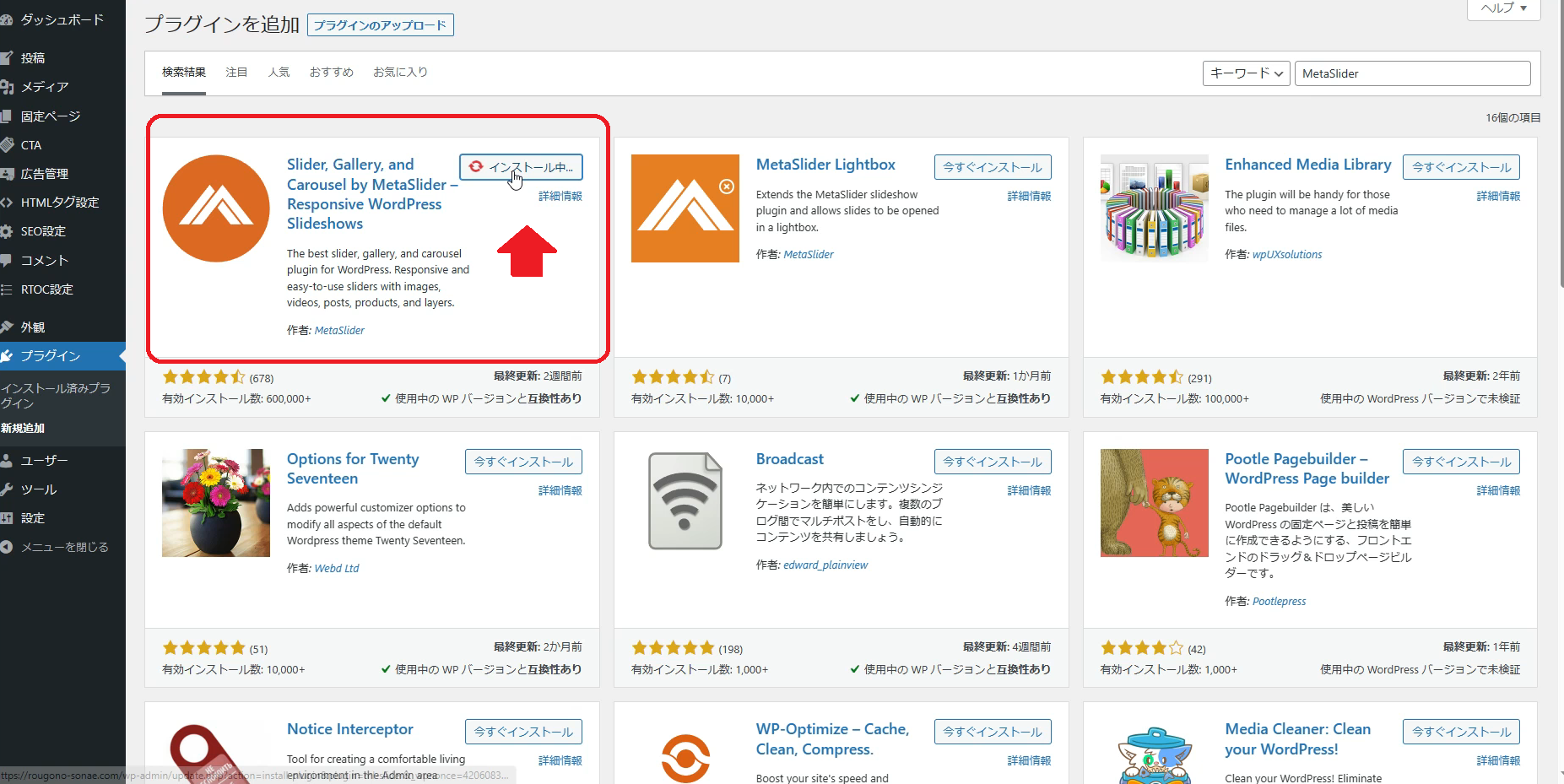
MetaSlider(メタスライダー)をインストールする
まずは、プラグイン>新規追加で、MetaSliderで検索してインストールします。

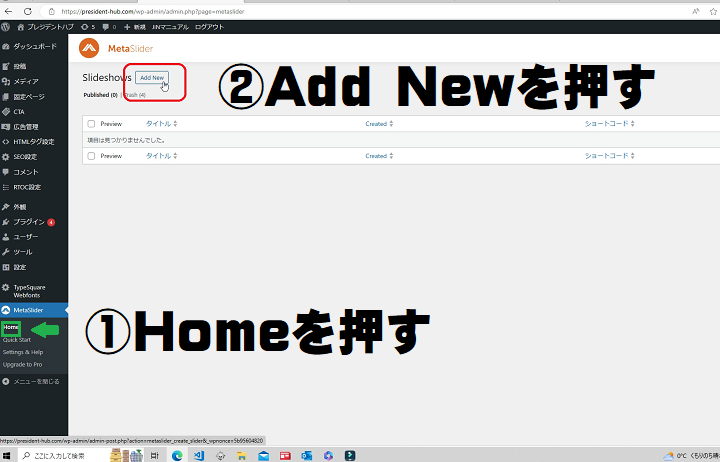
MetaSlider(メタスライダー)に画像を設定する
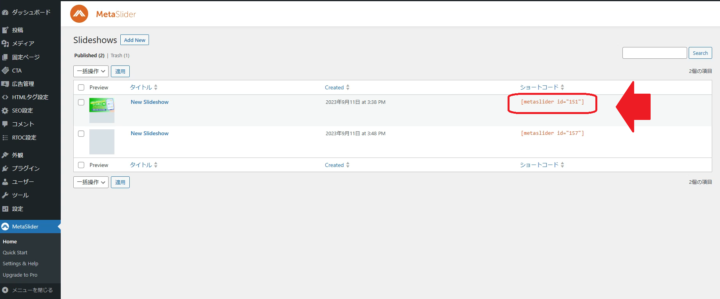
①緑色で囲った「Home」を押すと下記の画面になります。
②「Add New」を押すと一つのスライドをつくることができます。



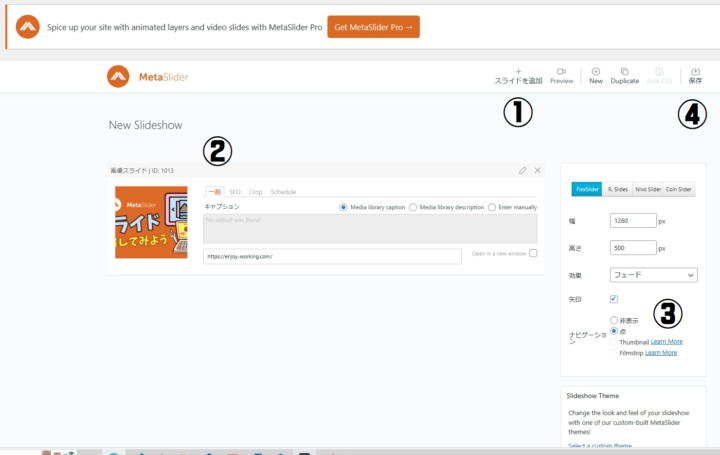
①「+スライドを追加」で、入れたい画像を追加していきます。
②「一般」のタブのところで、画像をクリックしたときのリンク先のURLが入れられます。
③では、画像のサイズを決めたり、フェードかスライドを選べます。
④設定が終わったら「保存」する。
MetaSlider(メタスライダー)に入れた画像がぼやけるときの改善法
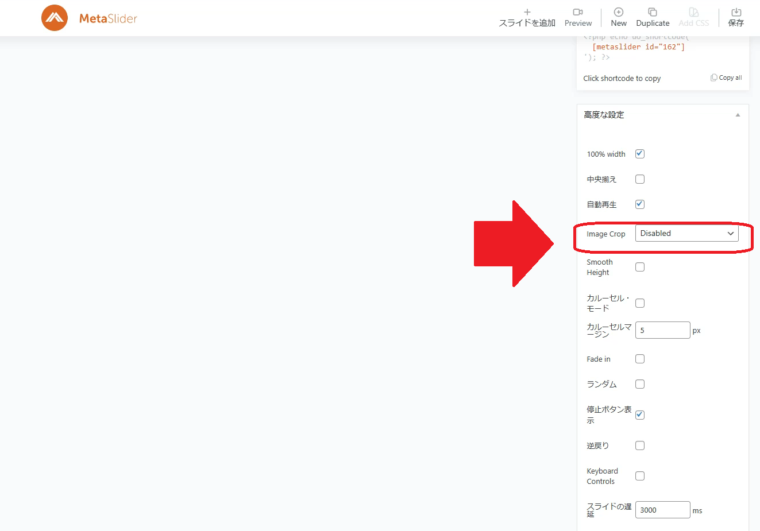
メタスライダーの設定画面に入力した画像サイズと実際の画像サイズが合っているにもかかわらず、PCから見ると画像がぼやけてしまいます。
その場合は、「高度な設定」の中の赤枠で囲った部分(Image Crop)を「無効」にすることで解消します。英語表記の場合は「Disabled」が「無効」になります。


スライドのスピードを変えたいとき
高度な設定(またはAdvanced Options)の中に、『アニメーションの速度』があるので、ここで調整してみてください。
MetaSlider(メタスライダー)を表示させる
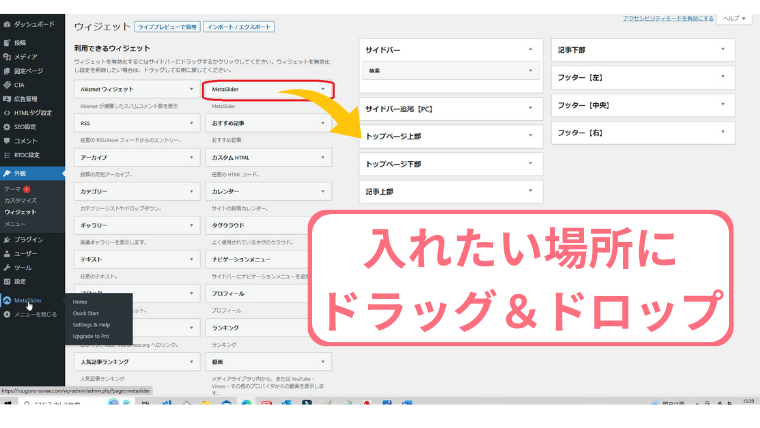
TOPページに表示させたいとき
インストールするとウィジェットに自動的に追加されていますので、入れたい場所にドラッグアンドドロップするだけです。

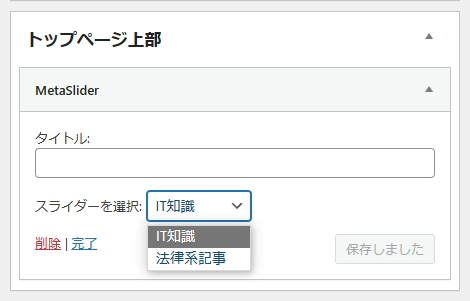
表示させたいスライドを選択します。

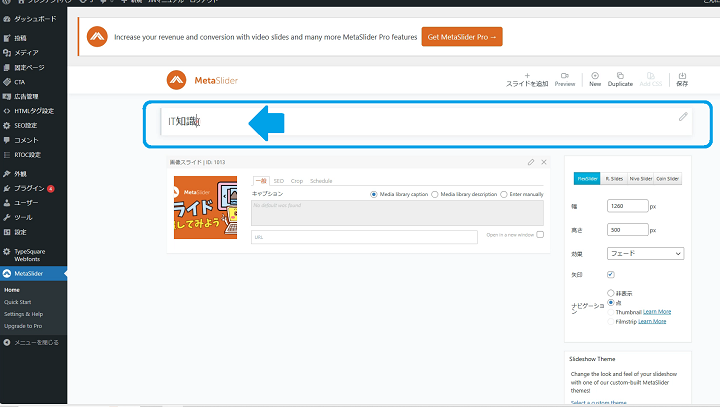
スライドのタイトルの付け方
この部分を押すと名称を変えられます。保存しなくても自動保存されます。

記事内に表示させたいとき
ショートコードを貼り付けるだけです。